This is why I like having a blog, also, I am **old**.
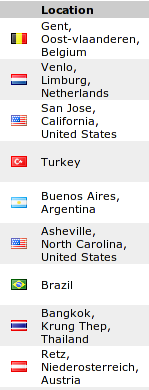
These are the visitors of this site in the last 10 minutes or so:

Let's see: Belgium, the Netherlands, USA, Turkey, Brazil, Thailand, Austria.
I know most people are not impressed by this kind of thing anymore, but I am old enough to have had to buy ftp sites on CD (Remember the Infomagic collection? I had like 10 of those).
In 1994 I was one of the first ten or so to have a mail account in my university ( in fact, since I had root, I could have been the first one ;-) and the web was a wasteland ... you could not even find porn!
So, knowing that my blog has some sort of a following, even if it's a handful of people and that it's close to being 10 freaking years old, and it comes from a time when they were not even called blogs... is making me feel strange today.
This blog is one of the specific things I have done longer.
I have been a husband for 4 years.
I have been a dad for 3.
I was active in KDE for 4.
My company is about 2 years old
Of course there are obvious and/or fuzzy things I have done much longer:
I have been involved in free software 15 years.
I have worked with computers 18 years
I have programmed 30 years (started on paper, kids!)
I have inhaled and exhaled regularly for 38 years
But a specific thing, I can point at and say "that's mine, I did it"? This blog is proobably my longest-lived project.
I don't see myself not having it. I see myself not posting for a month or so, I do that every now and then, but not having a blog? I can't see it.
I have added things though, so it's not a static deadend thing.
I am loving screencasts (thanks to qt-recordmydesktop and youtube). I enjoy twitter and identi.ca very much.
So, this rambling post is just my unfocused way of saying that what I love about having a blog is that someone reads it. So, let's do something worth blogging about ;-)
