rst2pdf: smartframes branch
Today I started a branch called SmartFrames. The main goal is to achieve a better text flow in the document (for example, for sidebars), and it is starting to get there, slowly.
Let's consider how ReST sidebars are rendered in the different writers.
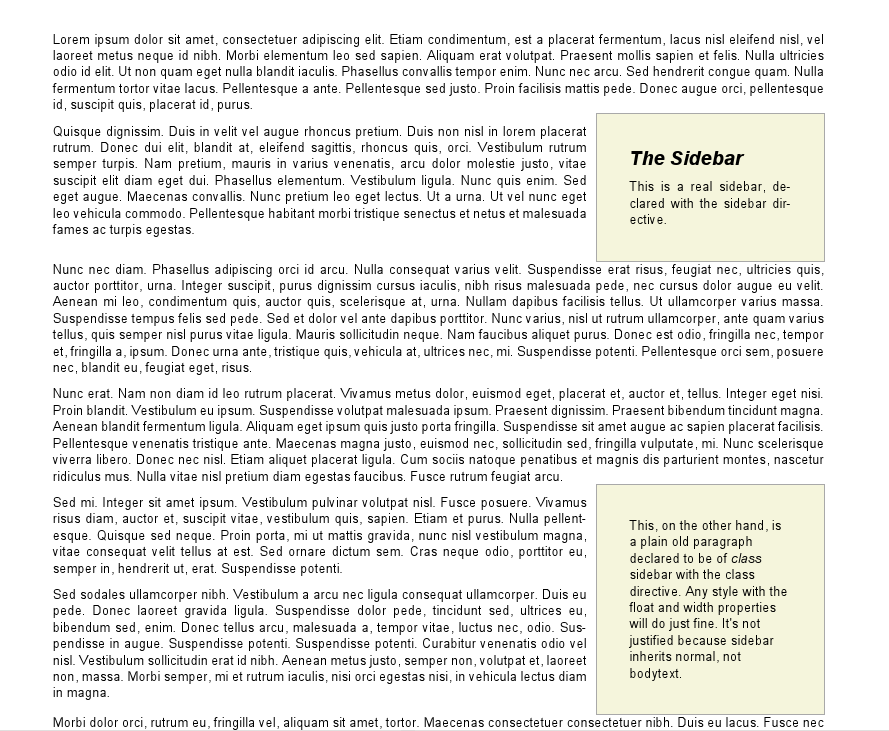
We'll work with an ordinary lorem ipsum that has a sidebar declared just before it.
Here's HTML:

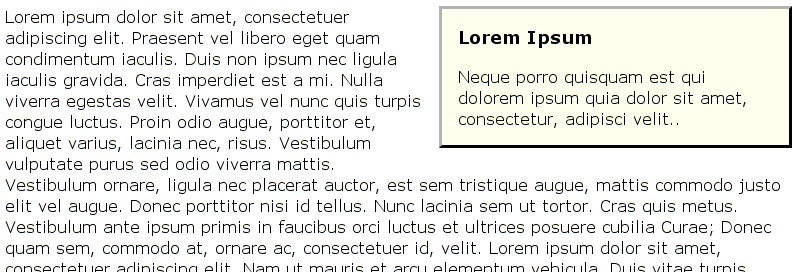
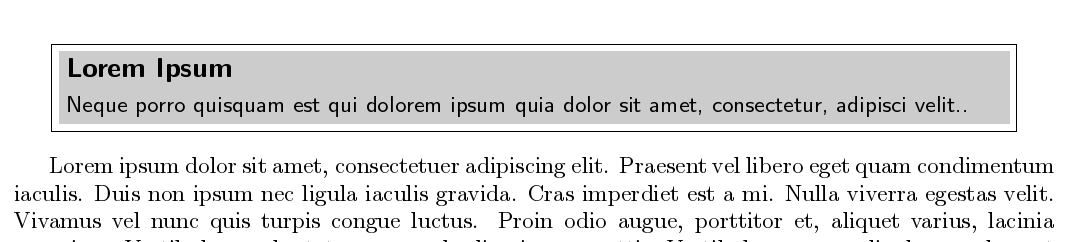
And here's LaTeX:

Each one has its good side and its bad side.
The HTML sidebar is a real sidebar, while the LaTex one is some sort of insert.
OTOH, the ragged text against the HTML sidebar is ... horrid.
So, I wanted something at least a bit better than that for rst2pdf. In the best of all possible worlds, it would be the neat text alignment of LaTex with the floating HTML sidebar.
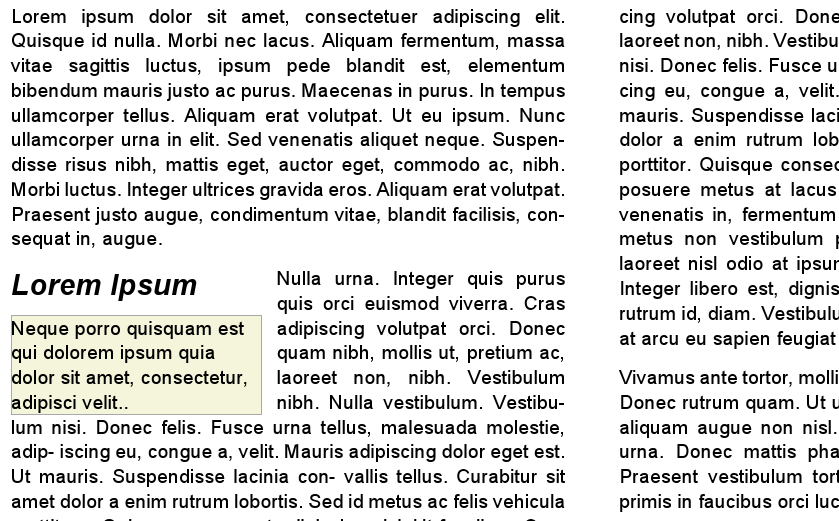
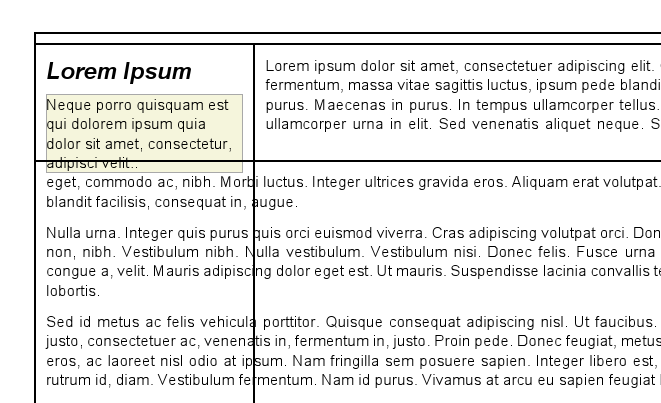
Here's how it looks now:

There are some minor problems with the current implementation, such that the sidebar is always aligned to the top of a paragraph, and some spacing issues.
How is it done? Let me tell you: it was not trivial :-)
In fact it's pretty evil, but here's a quick explanation:
When I get a sidebar flowable, I insert a new frame in the page template where the sidebar should go, then call a framebreak, insert the "real" sidebar, a "framecutter" and another framebreak.
The framecutter is a flowable that does nothing visible, but inserts another two frames, one at the right of the sidebar with the same height, and another below the sidebar, full width.
I need to use the framecutter because I don't know the height of the sidebar until after it's drawn.
So, we now have 4 frames instead of one:
The original frame, covers the whole page, but has a framebreak above the sidebar.
The sidebar frame, which is very tall, but has a framebreak below the sidebar text.
A beside-the-sidebar frame, short and wide, starting at the right of the sidebar.
A below-the-sidebar frame, wide and tall, starting below the sidebar.
The text should flow from 1 to 3 to 4 neatly and the seams shouldn't show.
Here's a picture that MAY make it clear (there are some odd displacements: those were bugs):

So, I'm not calling it a success yet, but it is looking decent.
rst2pdf 0.6 is out, get it while it's hot!
Many new features. Custom page layouts! Multiple frames per page! Multiple layouts per document! Cascading stylesheets! Not very buggy! Get it at http://rst2pdf.googlecode.com or via PyPI.
rst2pdf is going to be one day late. But there's a good reason.
Besides everything I mentioned yesterday, today I implemented two rather important features: cascading stylesheets, and user-defined page layouts. Here is a screenshot:

That neat two-column layout is done by adding this to the stylesheet:
"pageTemplates" : {
"firstPage": {
"frames": [
["0cm", "0cm", "49%", "100%"],
["51%", "0cm", "49%", "100%"]
]
}
},
The name "firstPage" is magical right now, and there's no way to change from one template to another (yet), and until I do that, I won't be releasing.
Here's what cascading stylesheets does. Suppose you want to use A5 paper and size 12 Times New Roman fonts? Here's all the stylesheet you need:
{
"pageSetup" : {
"size": "A5",
},
"fontsAlias" : {
"stdFont": "Times-Roman",
},
"styles" : [
["base" , {
"fontSize": 14,
"leading": 16
}]
]
}
Also, you can specify as many stylesheets as you want in the command line. So you can have one that sets the paper size, one for page layout as above, one for font "sets", etc.
Neat, isn't it?
Rstpdf wil be released again tomorrow. And it's a good release.
How good? Let me tell you...
Support for PDF table of contents
Section names and numbers in headers/footers
Compressed PDFs (or not)
Guess image sizes. Specially if you meant to use them in a web page and declared just ":width: 50%"
Gutter margin support
Raw directive (insert pagebreaks and vertical space manually)
Offers a docutils-compliant API (and another API, too)
Include full or partial files for code-block. That means you can extract code and show it in your document!
Huge code cleanup lead by Nicolas Laurance.
Working multilingual hyphenation. You can have a per-paragraph language and hyphenate it correctly.