Son of bartleblog 5: Menus
Added a Yahoo! Ui menubar generator. It turns this:
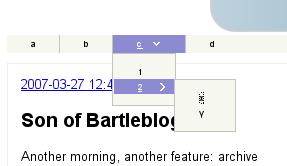
a b c 1 2 x y d
Into this:

Or this if you are using links:

Or rather into this, which explains why it's necessary (consider this is a very simple menu!):
<script type="text/javascript">
YAHOO.example.onMenuBarReady = function(p_oEvent)
{
// Instantiate and render the menu bar
var oMenuBar = new YAHOO.widget.MenuBar("None",
{ autosubmenudisplay:true,
hidedelay:750,
lazyload:true
});
oMenuBar.render();
}
// Initialize and render the menu bar when it is available in the DOM
YAHOO.util.Event.onContentReady("None", YAHOO.example.onMenuBarReady);
</script>
<div id="None" class="yuimenubar">
<div class="bd">
<ul class="first-of-type">
<li class="yuimenubaritem first-of-type">a </li>
<li class="yuimenubaritem">b</li>
<li class="yuimenubaritem"> c
<div id="c" class="yuimenu">
<div class="bd">
<ul>
<li class="yuimenuitem"> 1</li>
<li class="yuimenuitem"> 2
<div id=" 2" class="yuimenu">
<div class="bd">
<ul class="first-of-type">
<li class="yuimenuitem"> x</li>
<li class="yuimenuitem"> y</li>
</ul>
</div>
</div>
</li>
</ul>
</div>
</div>
</li>
<li class="yuimenubaritem">d</li>
</ul>
</div>
</div>Still some missing features, but a neat thingie already.